

Charte graphique
John Cockerill. Un nom unique pour une entreprise unique. Bien plus qu’un simple logo, notre marque résume toute l’expérience de John Cockerill. Elle exprime notre position unique sur le marché : un Groupe diversifié, avec des objectifs communs.
De notre identité visuelle à notre façon de nous comporter et de fournir nos services, notre marque se renforce à chaque interaction avec nos clients et nos parties prenantes. Par nos attitudes et nos exemples individuels, nous sommes tous des ambassadeurs de John Cockerill.
Cette charte graphique permet d’assurer une cohérence visuelle à toute publication ou représentation de la marque au yeux de ses publics cibles.
Navigation

Logo
Le logo est l’élément principal de notre charte graphique. Il reflète notre histoire et notre potentiel de développement. Il est unique, simple, pur, évident.
Logo
Le logo n'existe et ne peut être utilisé qu’en noir ou en blanc, sans exception. Le logo ne possède pas de couleur de fond.
Les visuels ci-contre sont des exemples qui vous permettent de vous aider à choisir la couleur du logo (noir ou blanc) qui a le meilleur contraste sur l’arrière-plan (dans ce cas, ce sont les couleurs primaires de notre identités). Utilisez ces exemples comme guide.
Tailles recommandées
Imprimé : minimum 4 mm
Affiché à l’écran : minimum 32×12px

Symbole
Le symbole ne peut être utilisé seul que lorsque le logo complet «John Cockerill» est déjà présent dans le document.
Les visuels ci-contre sont des exemples qui vous permettent de vous aider à choisir la couleur du symbole (noir ou blanc) qui a le meilleur contraste sur l’arrière-plan (dans ce cas, ce sont les couleurs primaires de notre identités). Utilisez ces exemples comme guide.
Exception
Icône d'une application (par exemple: Instagram/Facbook/Twitter)

Symbole + url
Pour certaines utilisations (notamment les cartes de visite...), il est intéressant d'associer le symbole à l'URL. Cette intégration permet une meilleure identification de la marque. Cette utilisation héritera des mêmes restrictions que celles appliquées au logo. L’url johncockerill.com a la même largeur que le symbole et est situé sous celui-ci à une distance équivalente à l’épaisseur du trait du symbole. Une zone de respiration équivalente est attendue autour de ce couple.

Aération
Pour conserver une cohérence sur tous les supports et assurer une visibilité et un impact optimal, le logo John Cockerill doit toujours comporter au moins une zone d’espace libre et dégagé autour de lui.
L’espace libre idéal (1) est défini par une demi-largeur de symbole, comme indiqué dans l’illustration ci-contre.

Placement
Le logo John Cockerill se place dans un des quatre coins du document. De préférence, il sera positionné dans le coin inférieur droit (1), puis en bas à gauche (2), en haut à droite (3) et enfin en haut à gauche (4).
A moins d'être seul et entouré de sa zone de confort, le logo n'est jamais centré.

Ces mêmes règles, aération et placement, priment pour le placement du logo dans des zones carrées, allongées horizontalement ou verticalement. Dans ce dernier cas, le logo peut être placé horizontalement (ex. étiquettes, panneau…) ou verticalement (ex.: beachflag, signet…).
Utilisé seul, le logo peut être centré.

Utilisations proscrites
Certaines règles simples doivent toujours être appliquées lors de l’utilisation du logo.
01 – Ne pas le déformer
02 – Ne pas le placer dans un block
03 – Ne pas supprimer ou déplacer ses éléments
04 – Ne pas utiliser différentes couleurs
05 – Ne lui mettre une ombre portée
06 – Ne pas utiliser d’autres couleurs que le noir ou le blanc.

Identité visuelle des projets
A des fins de cohérence d’ensemble et d'identification au Groupe John Cockerill, une seule et même ligne graphique pour illustrer visuellement nos projets et/ou chantiers est mise en place.

Construction
Le nom et la baseline sont écrits en minuscule avec la première lettre de chaque mot en majuscule. Le nom pouvant courir sur deux lignes maximum et la baseline se limitant à trois.

Option de mise en évidence par la graisse (alternative)
Si vous souhaitez mettre en évidence une partie du nom, vous pouvez utiliser l’Halyard Display Semibold en combinaison avec l’Halyard Display Book pour créer un contraste d'épaisseur. Vous ne pouvez alors utiliser aucune couleur.
Important: la police de la baseline est toujours et uniquement de l’Halyard Display Regular !

Option de mise en évidence par la couleur (alternative)
Si vous souhaitez mettre en évidence tout ou partie du nom, vous pouvez utiliser une couleur primaire (une seule) pour créer un contraste de couleur. Vous ne pouvez alors utiliser aucun graisse.
Important: la couleur de la baseline est toujours et uniquement noire ou blanche !

Important: une fois la couleur choisie pour l’appellation, celle-ci ne peut plus être modifiée lors de son usage.

Variante de la désignation
Vous pouvez utiliser le nom sur la couleur de fond choisie pour le
nom dans sa version sur un fond blanc.

Comme le préconise la charte de John Cockerill, veillez à n’utiliser que les associations de couleur primaire et blanc/noir permettant une bonne lisibilité.

Couleurs
La palette de couleurs John Cockerill est conçue pour créer l'harmonie et exprimer le lien entre l’histoire, les gens, la technologie et l'avenir. Les couleurs ne sont pas associées à nos secteurs d'activités. Leur signification est commune au Groupe.

Couleurs primaires
Les couleurs primaires de la marque sont le noir et le blanc, ainsi qu’un soupçon de couleurs unificatrices pour exprimer l'histoire, les gens, la technologie et l'avenir.
Bright White
HEX: #FFFFFF
RGB: 255/255/255
CMYK: 0/0/0/0
Attention Orange
HEX #ff7331
RGB 255/115/49
CMYK 0/65/100/0
MacCal 9801-40 Orange
3M SC 50-32 Orange
RAL 2008 Hellrotorange
Pantone 1585 C
Pantone 17-1350 TPX
Pantone 16-1364 TCX
Solid Black
HEX #000000
RGB 0/0/0
CMYK 60/40/40/100
MacCal 9889-00 Black
3M SC 50-12 Black
RAL Black
Pantone Process Black C
Pantone 19-4006 TPX
Pantone 19-4008 TCX
Base Grey
HEX #e5dddf
RGB 229/221/223
CMYK 5/10/10/10
MacCal 9889-04 Pearl gray
3M SC 50-93 Grey white
RAL 7047 Telegrau 4
Pantone 434 C
Pantone 14-3803 TPX
Pantone 13-3804 TCX
Informative Blue
HEX #9de2e7
RGB 157/226/231
CMYK 40/0/10/0
MacCal 9839-43 iceberg
3M SC 50-81 Soft blue
RAL 6027 Lightgrün
Pantone 636 C
Pantone 14-4812 TPX
Pantone 13-4720 TCX
Contrast Blue
HEX: #113a4c
RGB: 17/58/76
CMYK: 95/25/0/75
MacCal 9839-19 Dak blue
3M SC 50-905 Insignia blue
RAL 5001 Grünblau
Pantone 2189 C
Pantone 19-3921 TPX
Pantone 19-4033 TCX
Proportions des couleurs
Chaque mise en page, dans sa globalité, doit donner une priorité au blanc et au noir en laissant une place à l’utilisation d’une ou plusieurs couleurs primaires dans les proportions proches du schéma ci-contre.
Blanc ±40%
Constitué généralement par le fond de la page.
Noir ±20%
Constitué généralement par la masse de texte.
Couleurs ±40%
Constituées généralement par l’utilisation de photos, d’illustrations, de schéma et/ou de l’utilisation d’aplat de couleurs primaires.

Couleurs secondaires
Eviter l’utilisation de couleurs secondaires tant que possible. Cependant, les couleurs secondaires ont une fonction, par exemple, dans les illustrations d’information comme les graphiques et les schémas.
Les couleurs secondaires ne doivent pas être utilisées dans les dispositions de conception, comme couleurs de fond, pour les boutons ou similaires.
Extended Yellow
HEX: #fdd17a
RGB: 253/209/122
CMYK: 0/20/60/0
PMS: 1345 C
Extended Red
HEX: #fc7c7c
RGB: 252/124/124
CMYK: 0/64/40/0
PMS: 1777 C
Extended Green
HEX: #c0ddb9
RGB: 192/221/185
CMYK: 30/0/40/0
PMS: 2260 C
Extended Purple
HEX: #c1b9db
RGB: 193/185/219
CMYK: 28/28/0/0
PMS: 2113 C
Extended Blue
HEX: #217092
RGB: 33/112/146
CMYK: 92/44/13/22
PMS: 2152 C
Si vous avez besoin de couleurs supplémentaires pour les grands graphiques informatifs, ajoutez des couleurs dans le même ton.
Ordre des couleurs
Utiliser toujours les couleurs primaires en priorité (à l’exception du noir et du blanc), puis incorporer les couleurs secondaires si nécessaire pour ajouter de la clarté, par exemple dans les graphiques d’informations.
L’exemple ci-contre montre le bon ordre d’utilisation.

Usages incorrects
Pour conserver l’identité intacte, il existe quelques règles simples à suivre lors de l’utilisation de nos couleurs dans les compositions. Il faut toujours en tenir compte.
01 - Pas de teintes sur les couleurs primaires
02 - Pas de dégradés
03 - Pas de couleurs secondaires dans les compositions
04 - Pas de transparence ni d’effet


Typographie
La police de caractères choisie pour nos documents est 'Halyard'. Sans empattement, elle illustre notre caractère accessible, simple et humain. Tout en affichant une personnalité forte. En interne, pour les documents créés au quotidien (lettres, présentations...), la police utilisée est 'Arial'.
Halyard est la police utilisée par les agences externes.
Par exemple, pour la création de roll-up, brochures ou page Web.
Ne jamais définir une taille de police inférieure à 6 pts.
Le texte doit toujours être aligné sur la gauche.
En règle générale, le texte doit être en noir ou en blanc. Toutefois, l’utilisation d’une de nos couleurs primaires dans les titres permet de mettre en avant certains éléments clés de notre communication. Vérifier impérativement le contraste de lecture avant toute utilisation.
Cette police est disponible via le catalogue de police de l’abonnement d’Adobe CC ou via la fonderie Darden Studio.
Tout le corps du texte doit être écrit en Halyard Text.
La stratégie de conception soigneusement élaborée par Halyard garantit une excellente lisibilité et un charme visuel dans toutes les situations nécessitant une police de caractères polyvalente sans empattement. Il se sent léger, doux, accessible et très humain tout en maintenant une personnalité forte et enjouée - un bel exercice d’équilibre.
Note aux professionnel(le)s :
veiller à activer le jeu stylistique 15 dans les préférences OpenType afin d’activer l’utilisation du bon caratère «Q».
Préférer l’espace insécable de ponctuation « » à l’espace insécable classique « » qui est beaucoup trop long.
Tous les titres doivent être écrits en Halyard Display et peuvent mixer les graisses ou les couleurs primaires.
200 anos
de experiência industrial
Salt is the new battery
Khi Solar One
Contraste de couleur
Il est important de bien veiller à la lisibilité des textes lors de l’utilisation des couleurs primaires. Ne pas utiliser d’autres couleurs que le noir et le blanc lors de l’insertion de texte dans un bloc de couleur primaire.
Salt is the new battery
Salt is the new battery
Salt is the new battery
Salt is the new battery
Salt is the new battery
Salt is the new battery
L’Arial est la police qui sera utilisée en interne pour les documents créés au quotidien.
Arial est une police système sur Mac OS et Windows. Aucun téléchargement n’est requis. L’accès à l’Arial avec Windows et Mac OS X a contribué à en faire l’une des polices les plus répandues et les plus utilisées au monde.
Exemple d’utilisation : PowerPoint, Word, Email et Excel.
Police alternatives
La police Halyard prend en charge de nombreuses langues en supportant les caractères latins étendus. Les langues principales de notre société, l’anglais et le français sont donc complètement supportées. Pour les langages "exotiques" (cyrillique, chinois, japonais, indien…), nous vous recommandons d’utiliser les polices ci-contre.
Attention, toutes ces polices ne possèdent pas nécessairement un grand catalogue de graisse.
Script
Arabic, Cyrillic, Greek, Hebrew
Chinese (Simplified)
Japanese
Korean
Ge’ez
Persian
Urdu
Bengali
Devanagari
Burmese
Tamil
Sinhala
Thai
Windows
Arial
SimHei
Yu Gothic
Malgun Gothic
Nyala
Arabic Typesetting
Urdu Typesetting
Vrinda
Mangal
Myanmar Text
Latha
Nirmala UI
EucrosiaUPC
MacOs
Arial
PingFang
Hiragino Kaku Gothic
Apple SD Gothic Neo
Kefa
DecoType Naskh
Geeza Pro
Kohinoor Bangla
Devanagari Sangam
Myanmar Sangam
Inai Mathi
Sinhala Mangam
Thonburi
Co-branding
L’objectif du co-branding est de construire un nom et une identité qui tirent profit de la marque/réputation de John Cockerill (son savoir-faire technologique, sa longévité, ses racines, sa robustesse & sa pérennité) tout en se différenciant des activités opérationnelles de John Cockerill. Il s'agit bien d'une activité connexe/annexe aux activités du Groupe et non de créer un nouveau secteur.

Pour répondre aux besoins des clients internes (création de sociétés avec lien total, partiel ou inexistant avec la charte visuelle John Cockerill), le Groupe a développé une charte de co-branding en 3 catégories.
Catégorie 1 :
Si l’activité de la société à créer est en lien avec le core business du Groupe (les activités des secteurs qui répondent aux besoins de notre temps), la société sera créée avec le nom « John Cockerill », appliquera la charte graphique du Groupe et paiera des brandfees pour utilisation de la marque.
Exemple: John Cockerill Defense
Catégorie 2 :
Si l’activité de la société à créer est connexe à un ou plusieurs activités du Groupe John Cockerill et que le public cible est différent, la création de la société et ses développements sont soumis à l’approbation du Groupe et son nom portera le nom « Cockerill ». Dans ce cas, la société paiera des royalties pour utilisation partielle de la marque et devra utiliser une charte graphique reprenant uniquement les éléments essentiels de celle du Groupe John Cockerill.
Exemple : Fondation John Cockerill
Catégorie 3 :
Si l’activité de la société à créer n’a pas de lien spécifique (ou a un lien mineur) avec les activités du Groupe et si le public cible est différent, la société sera créée, développée et gérée de façon autonome sans aucune référence à John Cockerill dans son nom. Elle ne paiera donc pas de royalties au Groupe John Cockerill et sa charte graphique n’aura aucun lien avec celle du Groupe John Cockerill.
Exemple: Industrya
Construction graphique du Co-branding
Dans le cadre du co-branding, il s’agit d’inclure une entité spécifique et de l’associer à l’image du Groupe John Cockerill tout en lui laissant une latitude créative pour exprimer sa propre personnalité.
Tenant compte de ce rattachement à l’identité visuelle «mère», l’utilisation de certains éléments impondérables ont été définis afin de favoriser une cohérence générale et permettent d’identifier ce lien de filiation:
• La dénomination doit idéalement se présenter sur un maximum de deux lignes.
Dans la mesure du possible, l’appellation fait référence au nom « Cockerill » combiné avec un autre substantif servant à qualifier l’activité de l’entité.
• Le symbole qui est scindé pour le transformer en crochets exprimant l’idée d’appartenance et d’englobement de l’entité par le Groupe.
Le crochet de droite exprime l’idée de puissance faisant référence au signe mathématiques «exposant». On retrouve l’idée de l’abréviation d’appartenance utilisée en langue anglaise avec le principe de «'s».
La taille des crochets est établie de manière proportionnelle à celle de la police utilisée pour nommer l’entité afin que l’ensemble n’entre pas en concurrence avec le logo original John Cockerill.
• La couleur du logo de l’entité cobrandée est le noir ou le blanc (en fonction de la couleur de fond sur laquelle il est utilisé).
Couleurs primaires = noir + 1 couleur au choix qui est distincte des couleurs définies dans la charte graphique du Groupe John Cockerill mais qui doit s’accorder harmonieusement avec celles-ci
Couleurs secondaires (couleurs complémentaires) = couleurs primaires du Groupe John Cockerill, ce qui favorise l'association à l'image générale de John Cockerill.



Photographie
La photographie est une composante essentielle de notre image de marque. Elle enrichit notre communication car elle permet de montrer qui nous sommes et de susciter l’émotion en combinant à la fois des images descriptives et émotionnelles. Le style photographique John Cockerill met en évidence nos talents et nos réalisations. Les images montrent la variété des environnements dans lesquels nous travaillons. Avec l’authenticité comme fil rouge.

Catégories
Nos opportunités

Notre environnement

Nos collaborateurs

Catégorie
Nos opportunités
Les images de cette catégorie expriment une culture d’entreprise par des visuels de personnes qui trouvent des opportunités dans leur travail. Il peut s’agir d’idées dessinées sur une serviette de table, d’échanges d’expériences, de collaborations, d’ateliers et d’autres interactions entre deux ou plusieurs personnes.
Les photos doivent être prises du point de vue de l'observateur. Recherchez toujours la lumière naturelle et essayez d’incorporer certaines des couleurs de l’identité dans les vêtements ou d’autres détails (stylo, tasse…).

Catégorie
Notre environnement
Ces photos montrent la diversité des environnements dans lesquels nous travaillons. Il faut essayer de capturer le côté impressionnant de nos environnements de travail, y compris les lignes et la forme d’un point de vue architectural. Portez votre choix sur des images aux lignes épurées, aux arrière-plans clairs, aux changements de temps et à la lumière naturelle.
La perspective doit être simple, soulignant le sujet. Ajoutez un intérêt supplémentaire à travers différents points de vue, par exemple en regardant d'en haut.

Catégorie
Nos collaborateurs
Par le truchement de ces photos, nous décrivons les compétences et les connaissances incarnées par nos collaborateurs. Il devrait être évident que nous sommes passionnés par ce que nous faisons et que nous sommes fiers de notre travail. Le cas échéant, utilisez des « mentors » en interaction avec les employés et les clients.
Essayez de faire en sorte que les personnes se sentent à l'aise et aient un air naturel lorsqu'elles sont photographiées. Ceci afin d'éviter des images mises en scène et ressemblant à celles d'une banque d’images. Lorsque vous photographiez des portraits de personnes, faites-le dans leur environnement de travail pour les capturer dans l’environnement approprié. De cette façon, vous obtenez un cliché qui vous semble authentique.

Demande d'images
Cliquez ici pour télécharger des photos officielles génériques.
Si vous désirez obtenir des photos spécifiques, veuillez contacter : communication@johncockerill.com

Illustrations / pictos
Pour rendre la communication et le contenu plus accessibles et plus attrayants, utilisez des éléments visuels et des illustrations pour mettre en évidence des informations, du texte ou des chiffres spécifiques.
Nos illustrations sont composées de lignes et de formes géométriques simples, faciles à comprendre et sont destinées à faciliter la navigation.
Nous avons deux niveaux d’illustrations pour couvrir tous nos besoins, des icônes simples aux illustrations plus complexes.
Icônes
Les icônes sont créées sur base d’une grille de 32x32 et doivent être simplifiées au maximum afin d’être lisible dans toutes les tailles.
En dehors de son usage dans une illustration, les icônes n’auront qu’une des couleurs primaires, soit en positif, soit en négatif.
Note! Les exemples suivant peuvent être utilisés pour créer de nouvelles icônes. Il est important de transmettre les nouvelles icônes au département communication afin de pouvoir consolider la bibliothèque du Groupe.
Schémas et illustrations
Les illustrations doivent être simples et légères. Elles seront composées de formes 2D et 3D isométriques. Les éléments de l’illustration utilisent en priorité les couleurs primaires mais cette gamme peut être étendue aux couleurs secondaires.
Attention ! Aucun effet, ombrage, reflet, dégradé ne peut être utilisé.


Graphique informatif
Comme pour les illustrations, les graphiques doivent être simples et clairs. Les schémas utilisent en priorité les couleurs primaires mais cette gamme peut-être étendue aux couleurs secondaires.
Attention ! Aucun effet, ombrage, reflet, dégradé ne peut être utilisé.
Cartes
Les cartes doivent être relativement simplifiées. Elles sont traitées avec des teintes claires rehaussées de couleurs primaires pour les mises en évidence.


Principe de mise en page
Créez une impression de profondeur et de mouvement dans une mise en page accessible et attractive.
Grille de mise en page
Utiliser une grille qui correspond au contenu et au niveau de complexité.
Pour le Web, le type de grille le plus courant est la grille de colonnes.
Pour les formats imprimés tels que les rapports annuels pour lesquels vous avez besoin de plus de contrôle, une grille modulaire peut être plus appropriée.
Quelle que soit la grille choisie, il est impératif que les supports John Cockerill aient toujours une apparence légère et épurée.
Un script (javascript) dédié à la création de grille «John Cockerill» pour l’application Adobe Indesign CC peut être téléchargé ci-dessous.


Superposition et glissement
S’il ne doit pas être systématique, l’effet de superposition d’une image sur un bloc de couleur primaire est un identifiant marquant.
Le bloc de couleur doit avoir les mêmes dimensions que l’image ou du groupe d’images qui s’y superposent. Il peut cependant sortir de la page. Au besoin, le bloc de couleur peut contenir du texte.
Dans le cas de titrage, le texte peut se superposer au bloc de couleur et déborder sur l’image dans la mesure où le texte, blanc ou noir, reste lisible et qu’il ne masque pas des éléments essentiels de l’image.

Attention ! Le bloc ne peut jamais se supperposer à l’image, même avec un effet.


Formes et couleurs
La mise en page des supports John Cockerill est basée sur des rectangles. Il n’est possible d’apporter d’autres types de formes que dans le cas d’illustrations simples et légères utilisant prioritairement nos couleurs primaires dans la mesure de leur lisibilité.
Dans le cas de mise en page d’un document de plusieurs articles, il est conseillé de n’utiliser qu’une couleur primaire par article et de varier celle-ci pour faciliter la lecture.


Exemples de couvertures


Gabarits
Téléchargez ici tous les modèles : entêtes de lettre, de fax, de signature des emails, les modèles des cartes de visite, welcome notice, note d'organisation, communiqué de presse et PPT.
Cartes de visites
Vous pouvez télécharger les templates des cartes de visite ci-dessous :
- le template classique au format européen (85x55mm) avec les informations au recto et le symbole et l’URL au verso (JC-CV.indt);
- le template classique au format US (JC-CV-US.indt);
- le template Recto/Verso (JC-CV-RV.indt);
«recto / verso»
Pour certains pays il est utile de traduire la carte dans une langue spécifique. Dans ce cas, il est nécessaire d’utiliser le template «JC-CV-RV.indt».
Les modèles disponibles sont configurés pour prendre en charge les langages Arabe, Cyrillique (russe, grecque, bulgare…), Chinois, Latin étendu (anglais, espagnole, français, italien…).


Entête word

Signature mail

PowerPoint
Lorsque vous faites une présentation pour John Cockerill, essayez d’utiliser des éléments visuels pour communiquer votre message à la place de longs blocs de texte et de trop nombreux points. Essayez de limiter la quantité d'informations sur chaque diapositive.
Rendez-le simple, accessible et intéressant.



Exemples de papeterie/brochures
Utilisez ces exemples comme source d’inspiration lors de la création de nouvelles solutions à utiliser chez John Cockerill. Nous aimons les mises en page propres, où les informations sont faciles à comprendre et où notre identité prend vie.
Enveloppes

Blocs notes et cartons

Fiche recto / verso


Farde

Encart publicitaire

Exemples de goodies, stands & vêtements de loisir
Utilisez ces exemples comme source d’inspiration lors de la création de nouvelles solutions à utiliser chez John Cockerill. Nous aimons les mises en page propres, où les informations sont faciles à comprendre et où notre identité prend vie.
Polo et T-shirt


Roll-up

Drapeau plume

Drapeaux - bâches

Tasse

Parapluie

Malette
Sac en tissus


Stylo
Attention ! Le symbole ne peut être utilisé seul que lorsque le logo complet «John Cockerill» est déjà présent.

Stand





Habillage de point presse

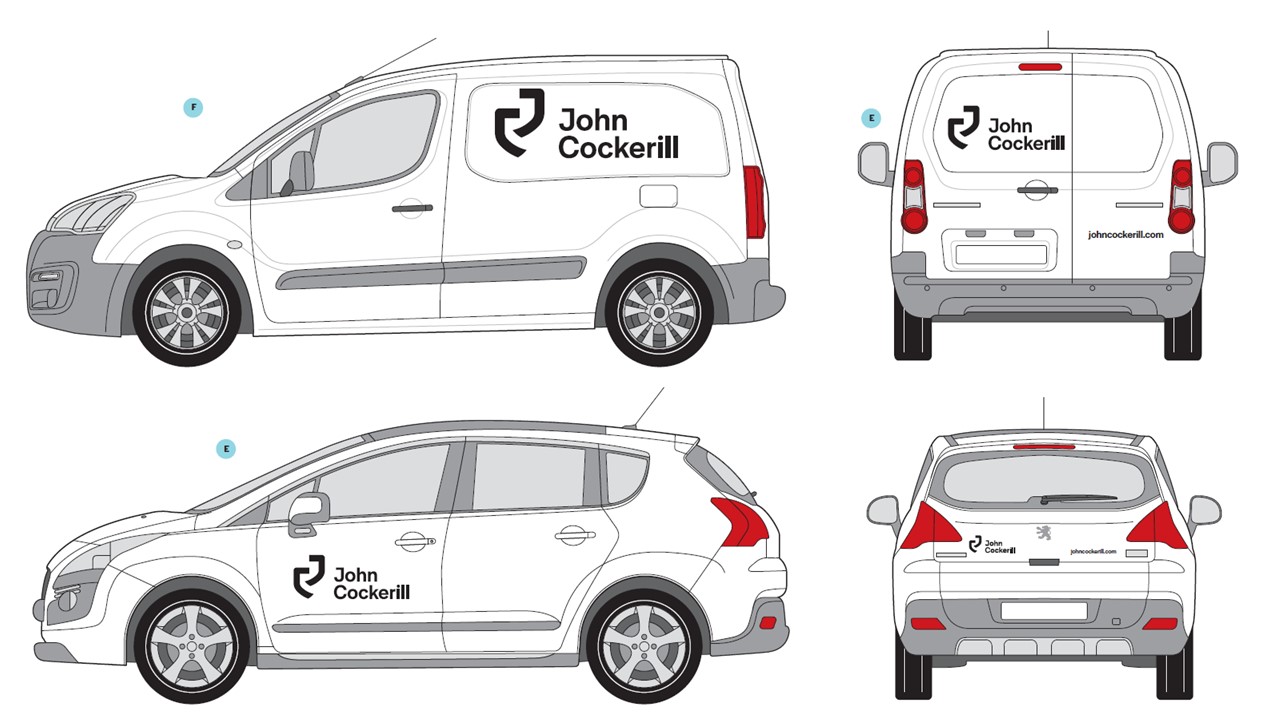
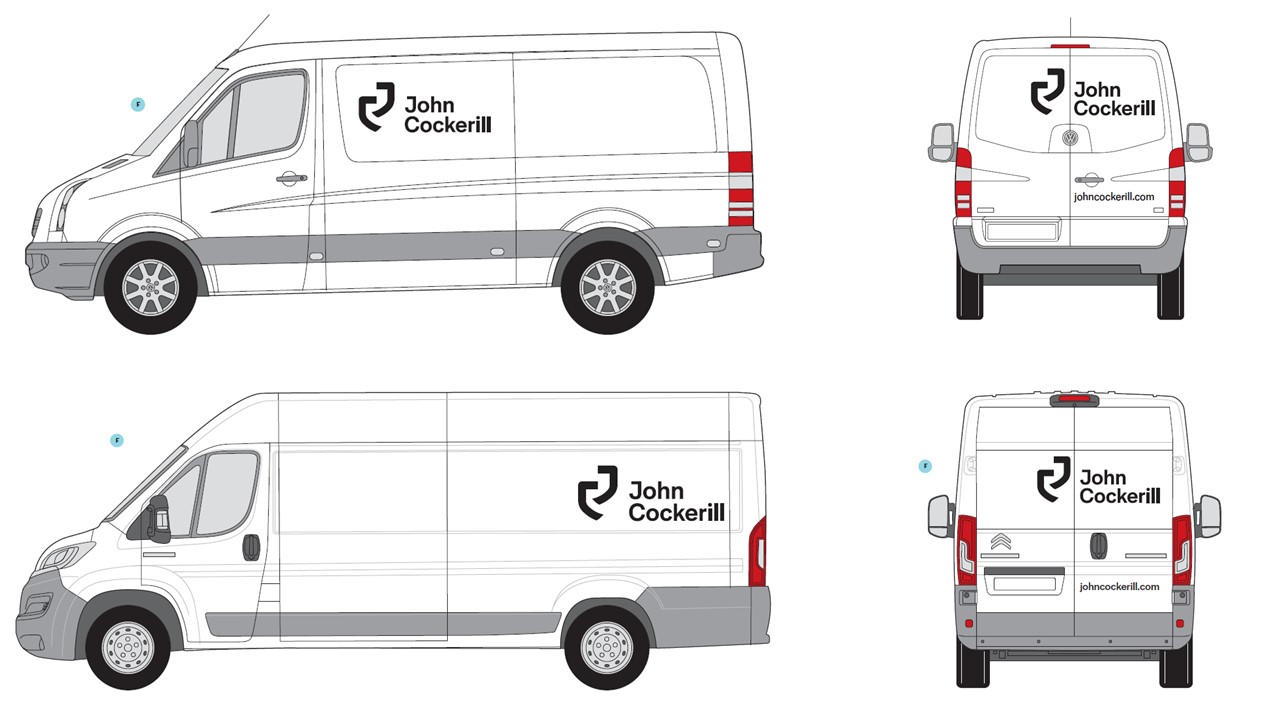
Signalétique véhicule



Signalétique bâtiment
